Las plantillas, que se ofrecen durante la creación de un nuevo proyecto, también se pueden insertar en un proyecto a través de la Barra de herramientas de la página como plantillas de página.
De esta manera, puede crear un proyecto con varias páginas, que se pueden programar, por ejemplo, para que se muestren en períodos de tiempo específicos, controlados por eventos en la interacción del usuario o mostrados según la asignación de pantalla (Monitor 1 y Monitor 2).
Además, puede usar páginas y la Función de Navegación para crear proyectos interactivos en los que se pueden presentar las distintas páginas del proyecto presionando elementos definidos. Puede encontrar más información sobre el uso de Plantillas de página en nuestros videos tutoriales.
1.1 Insertar Plantillas de Páginas


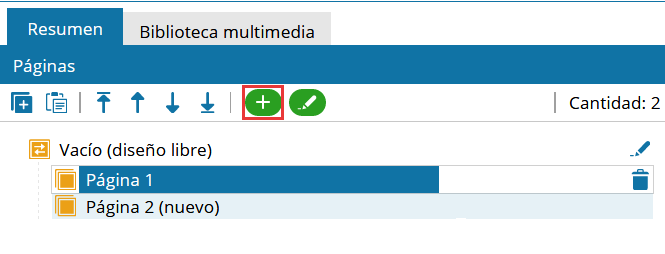
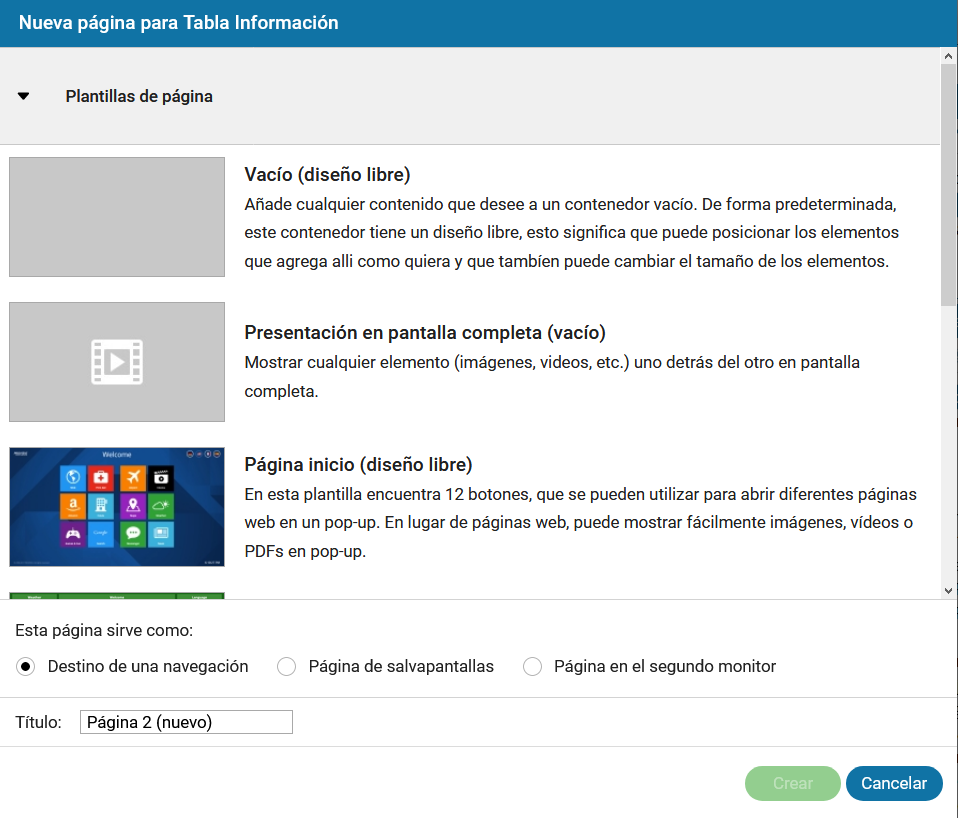
Las plantillas de página se pueden insertar mediante el botón + más en Barra de herramientas de la página junto a las páginas existentes. Al insertar plantillas de página en un elemento contenedor, se crea un Contenedor de página (titulado "Nueva página"), que contiene una capa de contenido y una capa de fondo.
Se recomienda ajustar el Título de la nueva página para que luego pueda reconocer la página por título.
Por favor, observe:
Básicamente, cuando no se definen condiciones para una página, la página superior de la sección "Páginas" (vista árbol) siempre se seguirá mostrando. Y cuando se utilizan condiciones de visualización, entonces estas condiciones se clasifican en el editor desde arriba hacia abajo. En este caso, las páginas para las que no se han definido condiciones, ¡quedan afectadas por las condiciones de visualización definidas en las páginas clasificadas por arriba!. Esto significa que en dos páginas con las mismas condiciones de visualización se mostrará en el cliente la página que se encuentre en la posición superior. También que si una página no se muestra, tampoco se mostrarán los elementos subordinados.