1.1 Nodo principal de proyecto

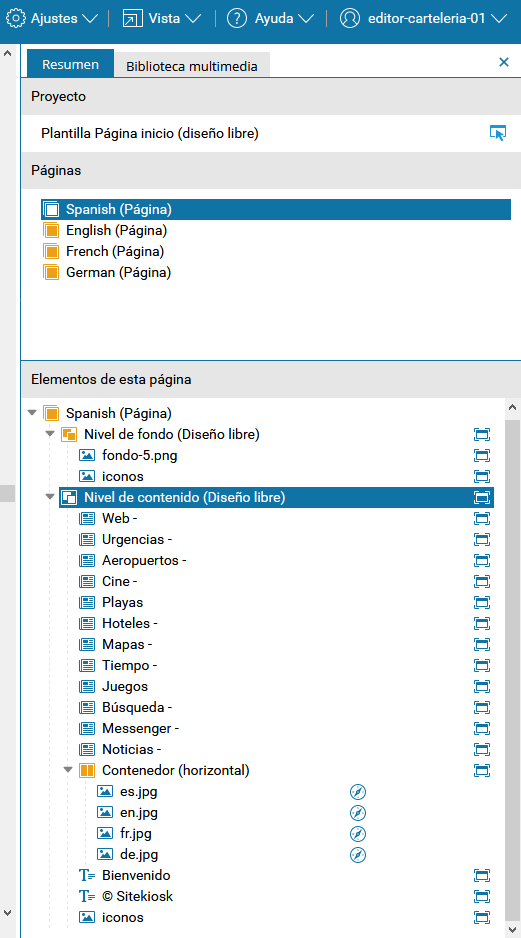
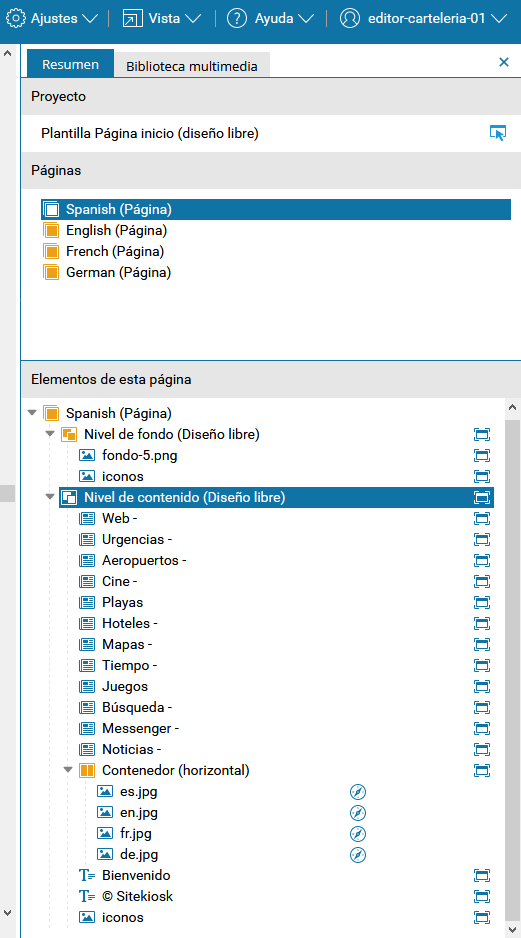
En la sección de páginas, el botón de Edición del nodo principal del proyecto se muestra junto al nombre del proyecto, que puede contener varias Páginas dentro del proyecto como en el ejemplo de arriba. Después de presionar el botón Editar, el nodo del proyecto se puede editar en sus propiedades.
1.2 Páginas
En la sección
Páginas, se muestran las
Páginas de Proyectos individuales, que también se pueden editar haciendo doble clic o después de la selección haciendo clic en el botón
Editar en la barra de herramientas de la página. Después de seleccionar una página, todos los elementos de esta página se enumeran en la sección
Elementos de esta página en una vista de árbol.
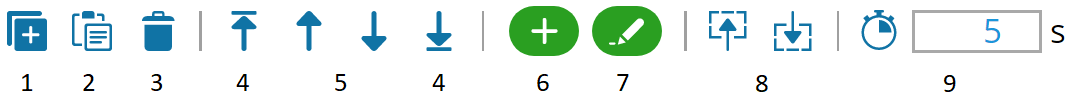
 En la sección Páginas encontrará la Barra de herramientas de la página, que ofrece las funciones más importantes para editar páginas :
En la sección Páginas encontrará la Barra de herramientas de la página, que ofrece las funciones más importantes para editar páginas :
- El botón Copiar se utiliza para copiar una página seleccionada.
- El botón Pegar se puede usar para pegar una página copiada
- El botón Eliminar elimina una página seleccionada
- Use los botones de Flecha para mover la página seleccionada una posición hacia adelante o hacia atrás.
- Con estos botones de flecha puede mover la página seleccionada al inicio o al final.
- El botón Agregar permite insertar nuevas páginas.
- Con el botón Editar se puede abrir el cuadro de diálogo de propiedades de una página seleccionada
- Con el botón Reproducir puede abrir la vista previa del elemento seleccionado