Esta pestaña le permite ajustar el tamaño y la posición de sus elementos, así como su distancia a otros elementos.


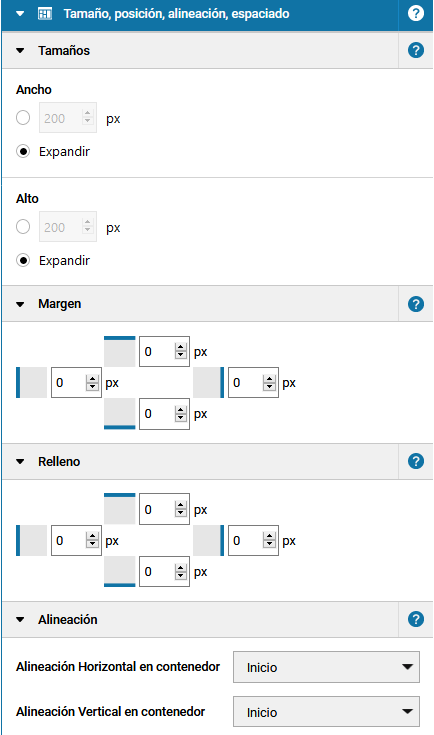
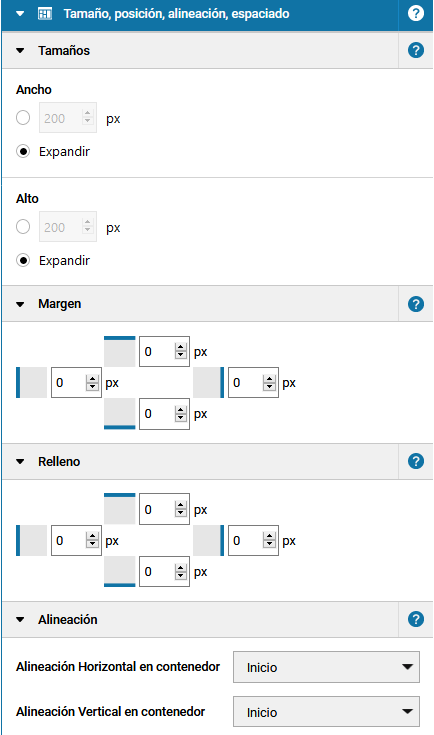
1. Tamaño
Puede definir un tamaño específico (alto y ancho, medido en píxeles) para los elementos.
Alternativamente, puede seleccionar Estirar, que asignará automáticamente tanto espacio como esté disponible para el elemento. Tener elementos que usan automáticamente el espacio disponible puede ser especialmente útil cuando se diseña contenido que se adapta dinámicamente a diferentes tamaños de pantalla para las máquinas / pantallas de sus clientes.
Los contenedores también proporcionan una opción de Ajustar al contenido que hace que el contenedor ajuste dinámicamente su tamaño según el tamaño de sus elementos secundarios (contenido).
Volver Arriba
Alternativamente, puede seleccionar Estirar, que asignará automáticamente tanto espacio como esté disponible para el elemento. Tener elementos que usan automáticamente el espacio disponible puede ser especialmente útil cuando se diseña contenido que se adapta dinámicamente a diferentes tamaños de pantalla para las máquinas / pantallas de sus clientes.
Los contenedores también proporcionan una opción de Ajustar al contenido que hace que el contenedor ajuste dinámicamente su tamaño según el tamaño de sus elementos secundarios (contenido).
2. Posición
Para los elementos que se encuentran en un Contenedor de posicionamiento libre, la opción Posición se proporciona con las funciones X e Y, que le permiten definir con precisión la posición del elemento en el contenedor.
3. Margen
El Margen define la distancia de un elemento a otros elementos a su alrededor, medido desde el borde del elemento.
4.Relleno
E l Relleno define la distancia entre los bordes de un elemento y el contenido (textos, imágenes, etc.) dentro de ese elemento.
5. Alineamiento
Puede ajustar la Alineación horizontal y vertical de un elemento dentro de su contenedor principal.
Por ejemplo, si el contenedor primario está configurado para organizar sus elementos secundarios verticalmente, establecer la alineación horizontal de un elemento en Inicio dará como resultado que ese elemento se coloque lo más a la izquierda posible. A su vez, establecer el valor en Fin colocaría el elemento en el extremo derecho.
Vea también
Apariencia (Fondo-Bordes)
Animación
Navegación
Pop-up (Documento vinculado)
Condiciones de visualización
Ajustes del editor
Animación
Navegación
Pop-up (Documento vinculado)
Condiciones de visualización
Ajustes del editor
Volver Arriba