El Editor de SiteCaster admite imágenes en los siguientes formatos: JPG, GIF, PNG y SVG. En el cuadro de diálogo de propiedades en Imagen - Fuente.
Puede seleccionar si desea Cargar un archivo de imagen de los formatos mencionados o si desea usar un archivo ya cargado desde otro proyecto, si está habilitado en la Ajustes del proyecto .
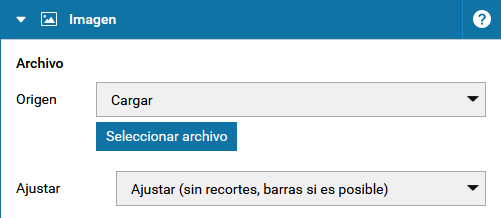
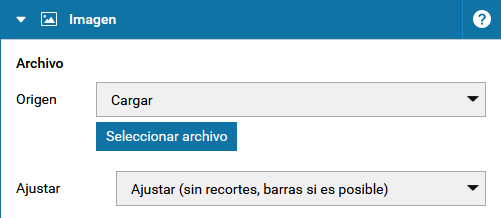
1. Propiedades de la Imagen

Existen cuatro opciones de ajuste diferentes que puede usar para ajustar la forma en que las imágenes se adaptan a los límites del elemento:

Existen cuatro opciones de ajuste diferentes que puede usar para ajustar la forma en que las imágenes se adaptan a los límites del elemento:
1.1 Ajustar (sin recortes, barras sí es posible)
Al seleccionar esta opción, se mantendrá la relación de aspecto original de la imagen y luego se redimensionará de manera que use la altura y / o el ancho máximos disponibles del elemento hasta que la imagen "toque" los bordes horizontales y verticales del elemento. A menos que el elemento contenedor tenga la misma relación de aspecto que la imagen, esto puede conducir a que partes del elemento no estén cubiertas por las imágenes y, en su lugar, puede mostrar "barras".
1.2 Rellenar (puede provocar recortes, sin barras)
Esta opción también conserva la relación de aspecto original de la imagen, sin embargo, la imagen cambiará de tamaño para que el elemento quede completamente cubierto por la imagen. Esto significa que, a menos que el elemento y la imagen tengan la misma relación de aspecto, esas partes de la imagen podrían extenderse más allá de los bordes del elemento y no se mostrarán (recortarán).
1.3 Original


Esta opción no solo conserva la relación de aspecto original de la imagen, sino también la altura y el ancho exactos en píxeles. A menos que el elemento tenga las mismas dimensiones (alto y ancho) que la imagen, esto puede provocar que partes de la imagen se recorten o partes del elemento que no estén cubiertas por la imagen, dependiendo de si la imagen o el elemento es más grande .
1.4 Expandir (puede distorcionarse)
Para asegurarse de que el elemento contenedor esté completamente cubierto por la imagen y que la imagen no esté recortada, puede seleccionar la opción Estirada. Esto ajustará automáticamente la altura y el ancho de la imagen para que coincida con los del elemento contenedor. Tenga en cuenta que esta opción no tiene en cuenta la relación de aspecto y puede provocar que la imagen se distorsione en cierta medida (la cantidad de distorsión depende de qué tan cerca esté la relación de aspecto del elemento y la de la imagen).
Vea también
Añadir / Editar nuevos elementos
Ajustar Tamaños de elementos
Posicionamiento de elementos
Propiedades básicas de elementos
Video
Noticias
Texto
Página Web
Hora/Fecha
Widget Tiempo
Contenedor (posic. libre)
Secuencia (presentación)
Contenedor Intercambiable
Contenedor (Vertical-Horizontal)
Contenedor Flotante
Ajustar Tamaños de elementos
Posicionamiento de elementos
Propiedades básicas de elementos
Video
Noticias
Texto
Página Web
Hora/Fecha
Widget Tiempo
Contenedor (posic. libre)
Secuencia (presentación)
Contenedor Intercambiable
Contenedor (Vertical-Horizontal)
Contenedor Flotante
Volver arriba