En principio, los elementos del proyecto se colocan en contenedores, por lo que tiene la posibilidad de utilizar en diferentes tipos de contenedores un posicionamiento absoluto (posicionamiento libre) o un posicionamiento relativo (posicionamiento uno debajo del otro / uno al lado del otro).
1. Posicionamiento absoluto - diseño libre

Los tipos de contenedores: contenedor Secuencia, Contenedor Intercambiale y Contenedor libre utilizan el Posicionamiento absoluto (Posicionamiento libre), en el que los subelementos se pueden colocar libremente después de la selección con la ayuda del ratón (arrastrar y soltar) o las flechas del teclado.
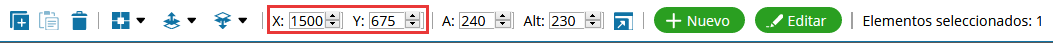
Al insertar nuevos elementos en un contenedor con posicionamiento libre, los elementos se centran dentro del contenedor. Con la ayuda de las opciones de posición X e Y en la Barra de herramientas principal o en el cuadro de diálogo de propiedades del elemento, puede colocar elementos con precisión.
Del mismo modo, puede mover los elementos seleccionados con las teclas de flecha del teclado. Además, existe la posibilidad de mover elementos con la ayuda del mouse, por lo que los elementos se desplazan en pasos de 5 px. Presionando la tecla Alt simultáneamente se mueve en incrementos de 1 px.
Además, los atajos de teclado también están disponibles para usted como funciones auxiliares que también se ofrecen como botones en Panel de Edición:
Para los elementos que se encuentran dentro de un contenedor con un posicionamiento libre, las funciones Alineación y Margen no están disponibles. Si se seleccionan varios elementos, la configuración de posición correspondiente en la barra de herramientas se aplica a todos los elementos seleccionados.
Además, los atajos de teclado también están disponibles para usted como funciones auxiliares que también se ofrecen como botones en Panel de Edición:
- Maximizar (Alt + M): con la ayuda del botón Maximizar, el elemento seleccionado se maximiza y se centra en el tamaño del contenedor principal.
- Centrar horizontalmente (Alt + H): el botón central horizontal se usa para colocar el elemento seleccionado centrado horizontalmente.
- Centrar verticalmente (Alt + V): el botón vertical central se usa para colocar el elemento seleccionado centrado verticalmente.
Para los elementos que se encuentran dentro de un contenedor con un posicionamiento libre, las funciones Alineación y Margen no están disponibles. Si se seleccionan varios elementos, la configuración de posición correspondiente en la barra de herramientas se aplica a todos los elementos seleccionados.
2. Posicionamiento relativo (Vertical/Horizontal) - diseño lineal
Al crear un contenedor, el diseño predeterminado es el Diseño Libre, que se puede cambiar en la configuración de propiedades al tipo de Diseño lineal Vertical / Horizontal.
De acuerdo con la configuración de la función de Dirección en la sección Diseño, los elementos insertados en el Contenedor (Vertical / Horizontal) están dispuestos uno al lado del otro Horizontalmente o uno debajo del otro Verticalmente.
Además, es posible colocar los elementos insertados con mayor precisión ajustando la función de Relleno del contenedor o utilizando las funciones de Margen y Alineación del elemento insertado.
3. Casos especiales de posicionamiento
Por razones funcionales o técnicas, algunos elementos del contenedor tienen un comportamiento especial con respecto al posicionamiento de los subelementos. Los siguientes elementos del contenedor tienen un comportamiento especial en el posicionamiento:
Nota:
El posicionamiento diferente de los elementos de los distintos tipos de contenedores conduce a la presentación distinta de los elementos dentro de un contenedor al cambiar el tipo de diseño.
Volver arriba
- Contenedor Flotante: dentro de un Contenedor Flotante los elementos de tamaño fijo solo se pueden colocar uno debajo del otro.
- Secuencia: dentro de una Secuencia solo se muestra un elemento a la vez, por lo que el elemento en la secuencia se puede colocar libremente como en un contenedor (posicionamiento libre). Las funciones margen y alineación no están disponibles para subelementos de la secuencia.
- Contenedor Intercambiable (navegación, condición): en un Contenedor Intercambiable solo se muestra un elemento a la vez. La visualización de otros subelementos del contenedor de intercambio se controla mediante las Condiciones de visualización o por la Función de Navegación. Los elementos en un contenedor intercambiable se pueden colocar libremente como en un contenedor con un diseño libre. Las funciones margen y alineación no están disponibles para subelementos.
Nota:
El posicionamiento diferente de los elementos de los distintos tipos de contenedores conduce a la presentación distinta de los elementos dentro de un contenedor al cambiar el tipo de diseño.
Vea también
Bienvenido
Alcance de su(s) licencia(s)
Soporte
Información de contacto
Requisitos de Sistema
Arranque del Editor SiteCaster
Proyectos
Crear un nuevo proyecto
Página de Proyectos
Barra de Menú y Herramientas
Panel de Edición (Inspector)
Biblioteca Multimedia
Añadir / Editar nuevos elementos
Ajustar Tamaños de elementos
Copiar
Plantillas de Páginas
Plantillas de Elementos
Elementos Estándar
Imagen
Elemento Noticia / Anuncio
Texto
Hora/Fecha
Video
Página Web
Widget Tiempo
Contenedor (posic. libre)
Contenedor (Vertical-Horizontal)
Secuencia (presentación)
Contenedor Flotante
Contenedor Intercambiable
Vista General
Ajustes
Vista Previa
Publicar
Ajustes de Usuario
Permisos de Usuario
SiteCaster y SiteRemote
Actualización App
Combinaciónes de Teclas
Acerca de
Alcance de su(s) licencia(s)
Soporte
Información de contacto
Requisitos de Sistema
Arranque del Editor SiteCaster
Proyectos
Crear un nuevo proyecto
Página de Proyectos
Barra de Menú y Herramientas
Panel de Edición (Inspector)
Biblioteca Multimedia
Añadir / Editar nuevos elementos
Ajustar Tamaños de elementos
Copiar
Plantillas de Páginas
Plantillas de Elementos
Elementos Estándar
Imagen
Elemento Noticia / Anuncio
Texto
Hora/Fecha
Video
Página Web
Widget Tiempo
Contenedor (posic. libre)
Contenedor (Vertical-Horizontal)
Secuencia (presentación)
Contenedor Flotante
Contenedor Intercambiable
Vista General
Ajustes
Vista Previa
Publicar
Ajustes de Usuario
Permisos de Usuario
SiteCaster y SiteRemote
Actualización App
Combinaciónes de Teclas
Acerca de
Volver arriba